
Trying to figure out what these shortcodes are all about? In this post, I aim to explain exactly what they are, what they're for, and how to use them.
A WordPress shortcode is a simplified line of code that you insert into your website to get some sort of functionality. It's usually used to display something by adding it into a post or page.
Think adding a contact form to your contact page in the post editor instead of the page builder, or adding the newsletter signup to your footer in your theme builder plugin instead of the themes source code.
To understand the inner workings, let's use a super simple but practical example.
You might be guilty of having a copyright notice that still says 2022 but what if that date just updated automatically?
That's a perfect use case for shortcodes.
To get a dynamic year on your website, you first need a bit of PHP code
function display_copyright_year() {
return date('Y'); // This will return the current year, e.g., "2024"
}
This function simply returns the current year. With this code, we can turn it into a shortcode.
function display_copyright_year() {
return date('Y'); // This will return the current year, e.g., "2024"
}
add_shortcode('copyright_year', 'display_copyright_year');
Our shortcode [display_copyright_year] can now be used in the footer or anywhere else we need the current year.
The same can be done for any type of functionality you want.
So with this example in mind, we can encapsulate code and call that code whenever or wherever we want using the shortcode.
Like we saw in the example above, they are first created with PHP so they need to have been made by some developer whether it was the WordPress core developers, theme developers, plugin developers or by yourself.
In 2008 shortcodes were introduced in WordPress 2.5. The shortcode system was designed to allow plugins and themes to define their own shortcodes, which could then be used to add dynamic content to posts and pages.
WordPress offers several built in shortcodes that you can use including:
Whether it's a free or premium theme or a custom theme built just for you, developers also include pre-packaged shortcodes to use as needed.
Shortcodes are a handy tool in a developers toolbox to help the client manage content more easily.
For example, a bank website usually has loan rates that changes periodically, a custom theme will likely include a way to display the current loan rate on any page without the need to update every page when the rate changes, that would happen automatically wherever the shortcode is placed.
For plugin developers, shortcodes are commonly used to tie their backend functionality to the front end.
For example, Gravity forms and many other contact form plugins enable you to build forms right from your website. To display it on your contact page, instead of getting an embed code that contains html, css and javascript, they encapsulate all of that into a shortcode.
You don't really need to know anything at all about what goes into building the form, you just need to know what shortcode to use.
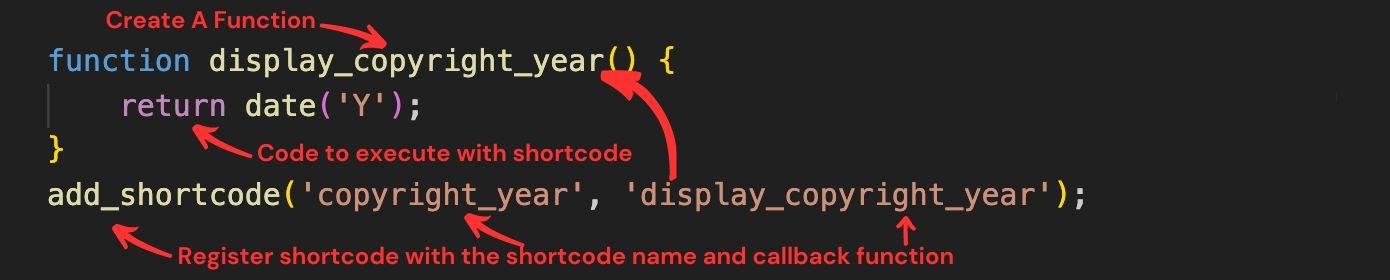
Like our copyright date example or the banking loan rate example, shortcodes can be made on the fly by using the add_shortcode() WordPress function.

To break down the figure above, we first create a function to execute when the shortcode is called in the functions.php file.
Then we use the WordPress method add_shortcode()
Inside of the add_shortcode function, we need 2 parameters, the shortcode name - this can be called anything you want, just don't call it late for supper! The second param is the call back function and needs to match the function name used to create the intended functionality.
Once this is done, your shortcode is ready to use.
As we already learned all you need to do is add [copyright_year]where ever you need it.
Check out a real world implementation of a custom shortcode in this post on creating a custom call to action
Shortcodes are extremely powerful and flexible. Just about anything that you can create in WordPress can be a shortcode.
Essentially, entire page layouts can done using the shortcode approach.
In fact, you probably have been using shortcodes this whole time without even realizing it, if you're using a page builder plugin like Divi, Elementor, WP Bakery or Oxygen Builder.
When you're building a page with one of these page builders, the output is shortcodes that go into the main editor in WordPress (Classic or Gutenberg). Since we know that shortcodes are used to display bits of code, the layout you created in Divi or what have you is being turned into a shortcode and then injected for you without you even knowing it.
While this approach is widely used and for a time was considered the standard in web development for WordPress, it's not without a major, major drawback.
If you were ever to switch to a different page builder or a custom build, migrating this content is not easy because it will all be tangled up in the shortcodes.
uses attributes to specify the width and height of the embedded video.
Here, width and height are attributes that dictate the dimensions of the embedded content.
Attributes allow users to customize shortcodes without altering underlying code, making it simple to adjust elements like size, layout, and behavior.
The only thing you need to know is
width="600".The available attributes can easily be found in the plugin documentation.
Through the use of shortcodes, even the most complex elements can be inserted into your content with a single line of code. They provide a flexible method to add dynamic features, from embedding videos to displaying custom functionalities like a dynamic copyright year.
By understanding how to create and use shortcodes, you elevate your ability to customize your WordPress site, making it not only functional but also unique to your needs. Shortcodes allow you to leverage the work of developers, whether in themes or plugins, to enhance your site without diving deep into coding.
Attributes further extend this flexibility, enabling you to fine-tune the shortcode outputs to align perfectly with your design vision or functional requirements.
Embrace shortcodes as a tool to simplify content management and continue to explore their capabilities, you'll find that shortcodes are not just a convenience—they're a key tool in the toolkit of effective WordPress development.